
著作者: wilofcom ライセンス:パブリック・ドメイン
昨日の夜サイトのチェックをしていたらこのブログを始めいくつかのスマートフォンの表示が崩れていた!・・seesaaブログのcssを少しカスタマイズしてスマホでPC版を観ると右サイドバーが下に移動するレスポンスデザインにしていたのだが・・チェックしてみるとPC版がそのまま表示されていた・・
seesaaブログのスマホ表示カスタマイズ
スマートフォンでページを見るとPC版のままなら画面が小さくスゴク観にくいか、大きく一部拡大表示になりスクロールしないと確認できない・・seesaaでもスマホページが自動で用意されているので便利ではあるが、自分の意図したデザインと配置では表示できない・・
結局PCページをスマホで見た時に右サイドバーが記事の下に移動する様、CSSをカスタマイズしてスマホで見ても見やすく、ほぼPCで観るのと同じ環境が実現できていたのだが・・
昨日はすっかりPC表示のまま小さく表示されておりレスポンシブになっていなかった・・おそらく、seesaaブログの正式なものでは無いし暫定的な右サイドバー移動のカスタマイズなので、なにかseesaaブログ側で改修があった時、デザインが壊れる事はたまにある・・
今回は記事の設定や、レスポンシブ用に追加したcssの記述などをチェック!2時間かかって結局、レスポンシブ用の記述の位置を変更したらまた反映しだしたので一安心・・良かった~
結局これは無料ブログを使っていく上で避けられないもので、その都度対応するしかない様だ・・
Google Chromeブラウザーでスマートフォンサイトをチェックする方法
seesaaブログのアクセス解析は先日の記事でも書いた通り自分のアクセスやロボットのアクセスも計上され純粋な分析は出来ないが毎日少しはスマホからアクセスがあるので『なんちゃって』とは言いながらレシポンシブデザインは必要なので定期的にチェックが必要・・
チェックする方法はGoogle Chromeブラウザーから可能で、次の様にGoogle Chromeの「デベロッパーツール」を使用するとPC上で簡単にスマホでの表示をチェックすることが出来る
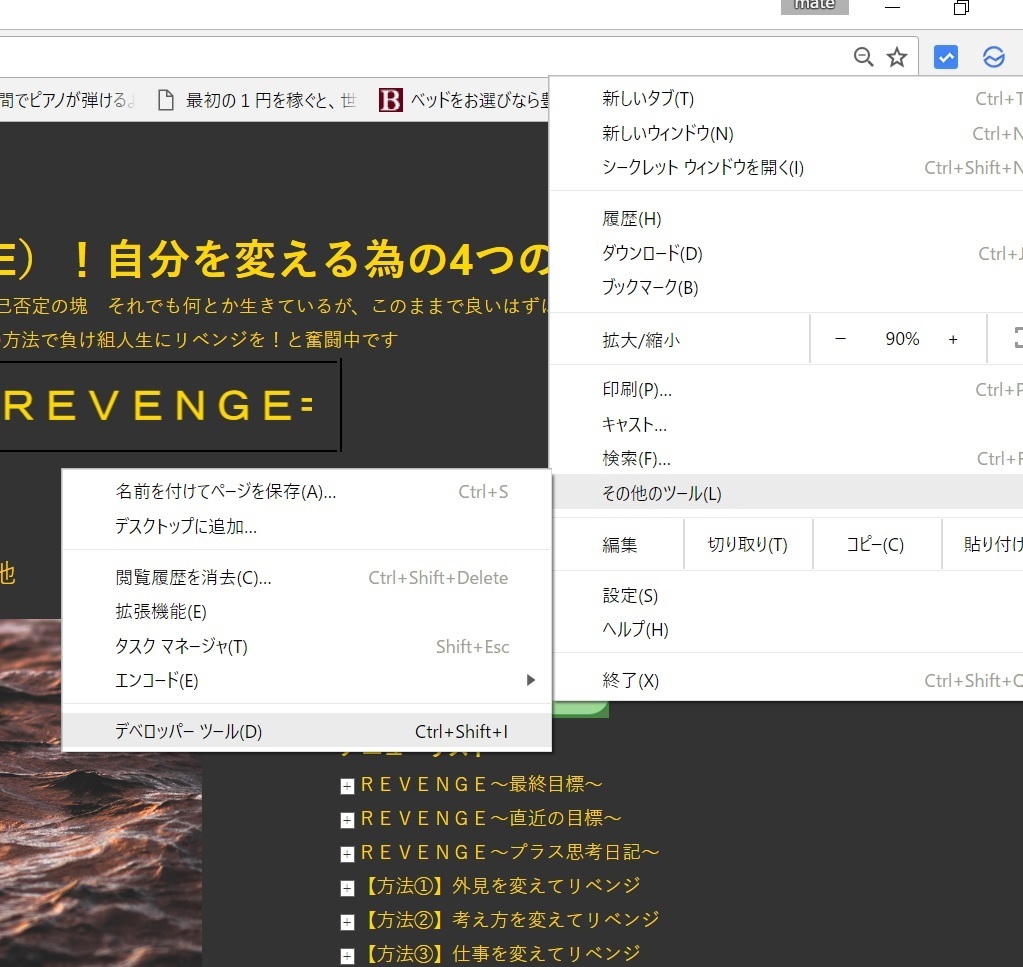
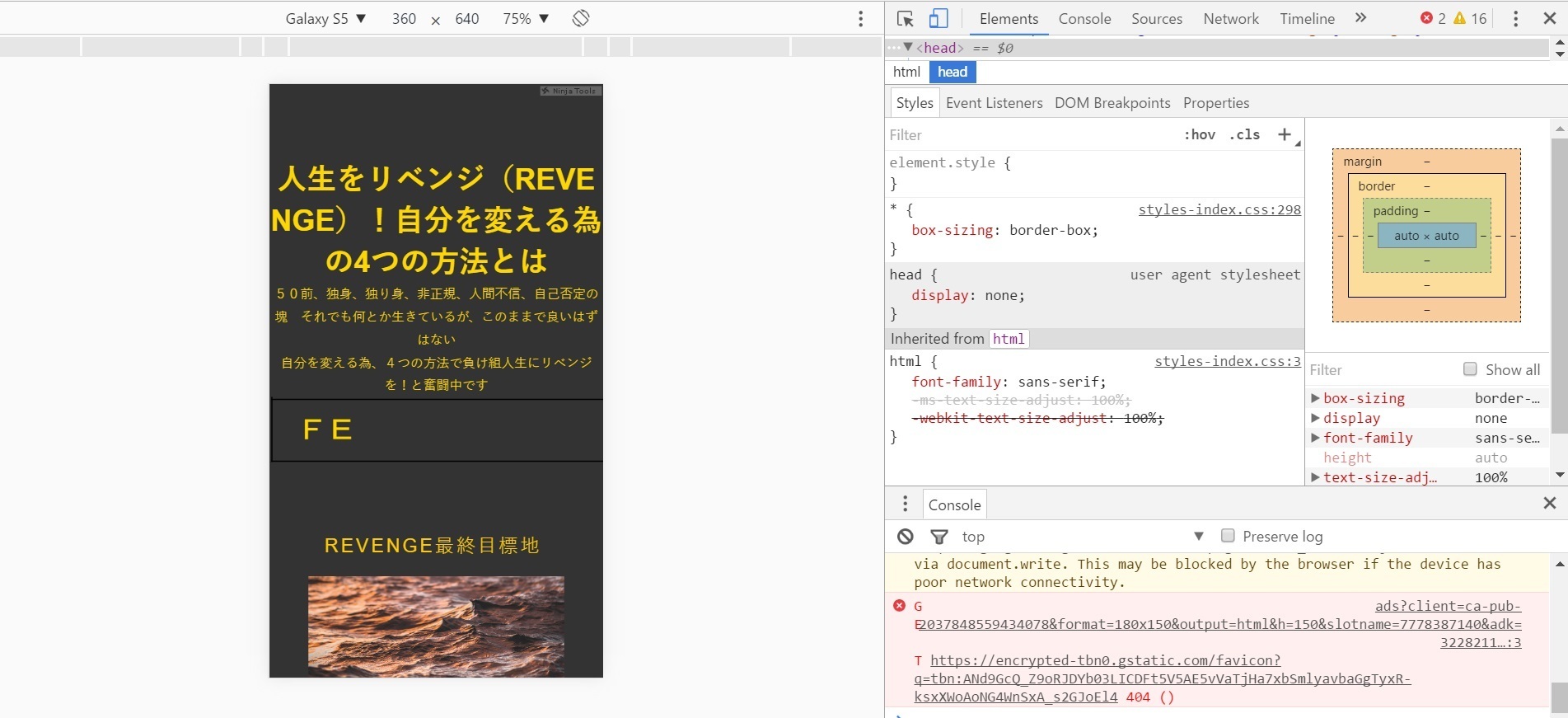
 対象のWebページを表示してから、Google Chromeの[メニュー]の[その他のツール]-[デベロッパー ツール]を選択する・・デベロッパーツールのウィンドウが現れたらツールの上にあるスマホ、タブレットのアイコンをクリックすすと左にスマホのプレヴュー画面が現れる・・この状態ではまだ表示はPCのままなので更新の円形→をクリックすると対象のWebページの現在のスマホ表示が確認できる
対象のWebページを表示してから、Google Chromeの[メニュー]の[その他のツール]-[デベロッパー ツール]を選択する・・デベロッパーツールのウィンドウが現れたらツールの上にあるスマホ、タブレットのアイコンをクリックすすと左にスマホのプレヴュー画面が現れる・・この状態ではまだ表示はPCのままなので更新の円形→をクリックすると対象のWebページの現在のスマホ表示が確認できる

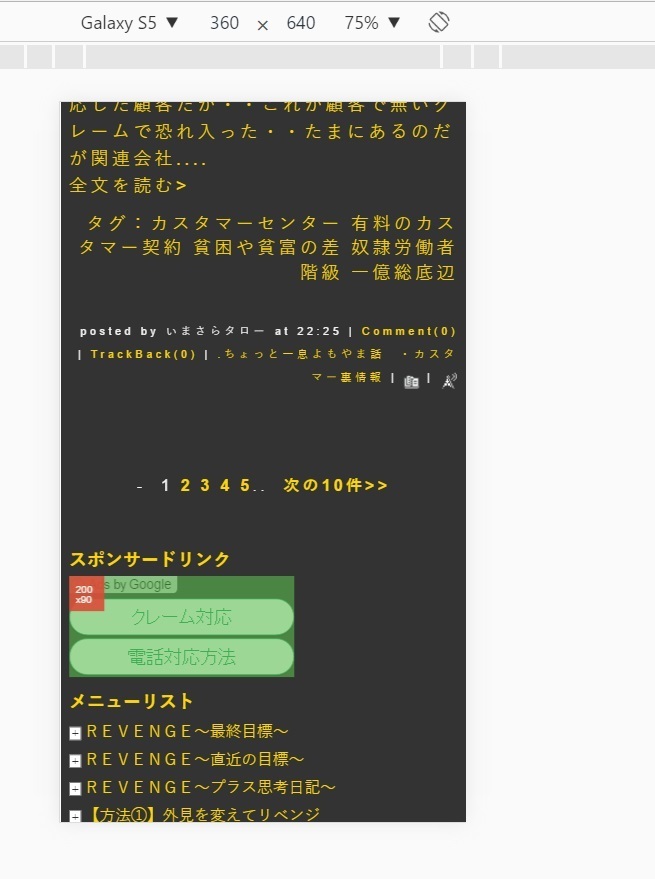
この状態でスマホ表示レビューをスクロール出来るので左サイドバーがレスポンシブで記事下に落ちているか確認できる・・スクロールするとちゃんと下に移動を確認できる

後は自分のスマホでちゃんと表示できるか確認して終了・・本格的なレスポンスデザインではないが今のところ安定してるのでしばらくこの方法を続けるつもり・・テンプレのカスタマイズは僕もWebで『seesaaブログ スマホ レスポンシブ』などで検索するとかなり出てくるのでその中でから参考にしてカスタマイズした・・
今後は更新スピードアップの方法とアクセスアップ、アフィリエイト成果のアップを重点に取り組む必要があるな・・
![]()
にほんブログ村
![]()
インターネット・コンピュータ ブログランキングへ
![]()

