
ゴールデンウイークに入りアフィリエイトの見直し
特にこのブログの回収に取り掛かっている
Googoleアドセンスの見直しとともに回遊性
見やすさなどいい加減、滞っているPV工場の為に手を入れてみた
多少なりとも改善出来ればいいのだが・・
おはようございますいまさらタローです
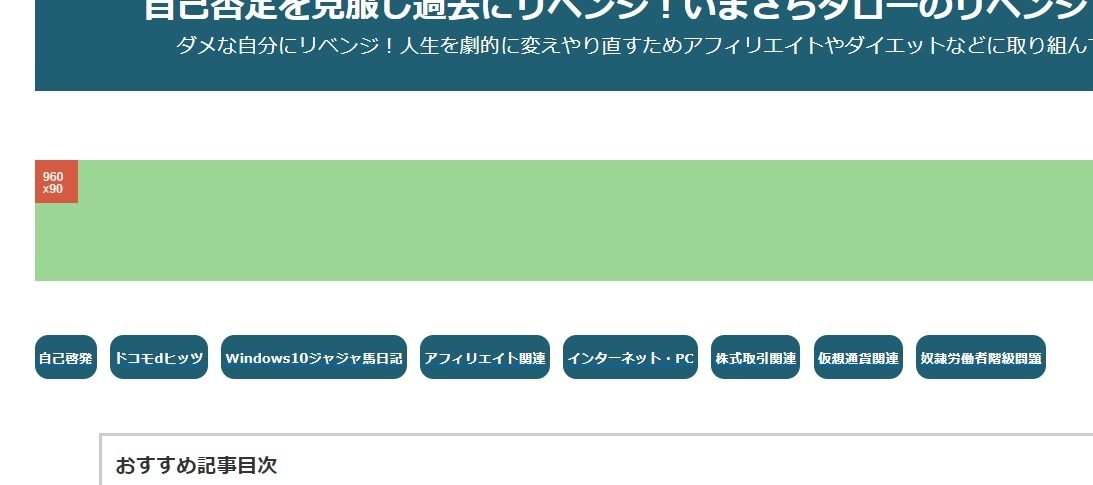
まずはグローバルナビ用のボタンを作る
ブログ内検索からリンクを作成する
グロールナビボタンを横並びにするコードを設定
ヘッダー部分にグローバルナビを設置する
シーサーブログ内検索でグローバルナビを作成した感想
目次
まずはグローバルナビ用のボタンを作る

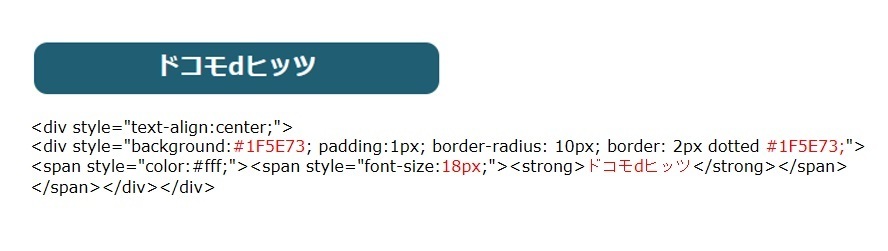
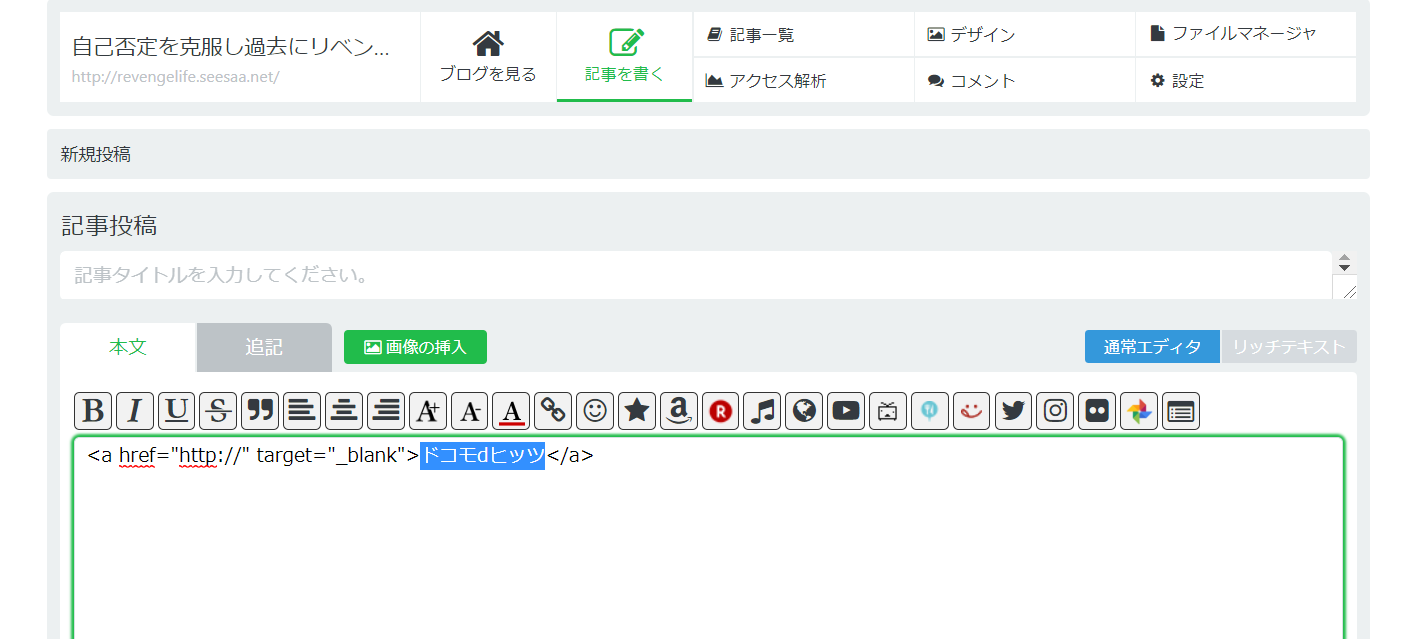
まずはこのブログで使っているボタン作りから
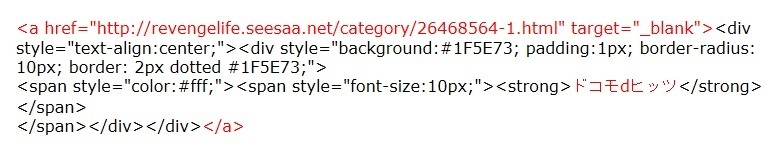
画像下のコードでボタンを設定しています
※すみません写真でしか載せれませんでした<(_ _)>
色や形、文字の大きさは好みでどうぞ
ブログ内検索からリンクを作成する
今回ナビを作り変えようと思ったのに理由があります
シーサーブログでナビゲーションをつくる方法をWEBで見つけ設置はしたものの
カテゴリーと連携しておりこのブログの内容も多義にわたってきてカテゴリーで管理しずらい状態に
逆にブログ内検索で探した方がより記事を探しやすい事に気が付きました
ならこのブログ内検索のリンクをナビゲーションにすれば設定の変更も簡単(^^)/
その為の変更です
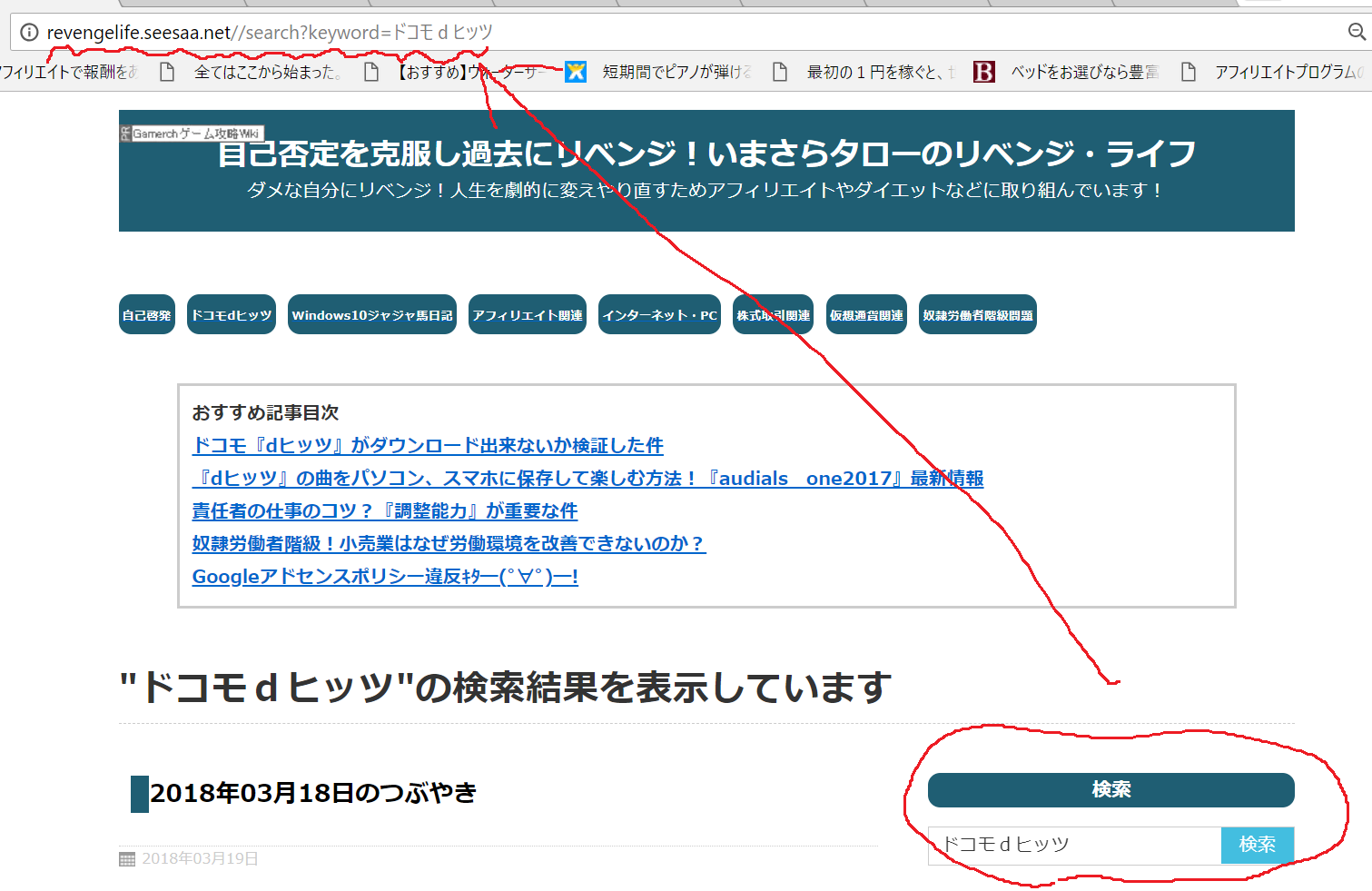
①まず下の画像の様にブログ内検索(設置されてない場合はカテゴリーで追加できます)

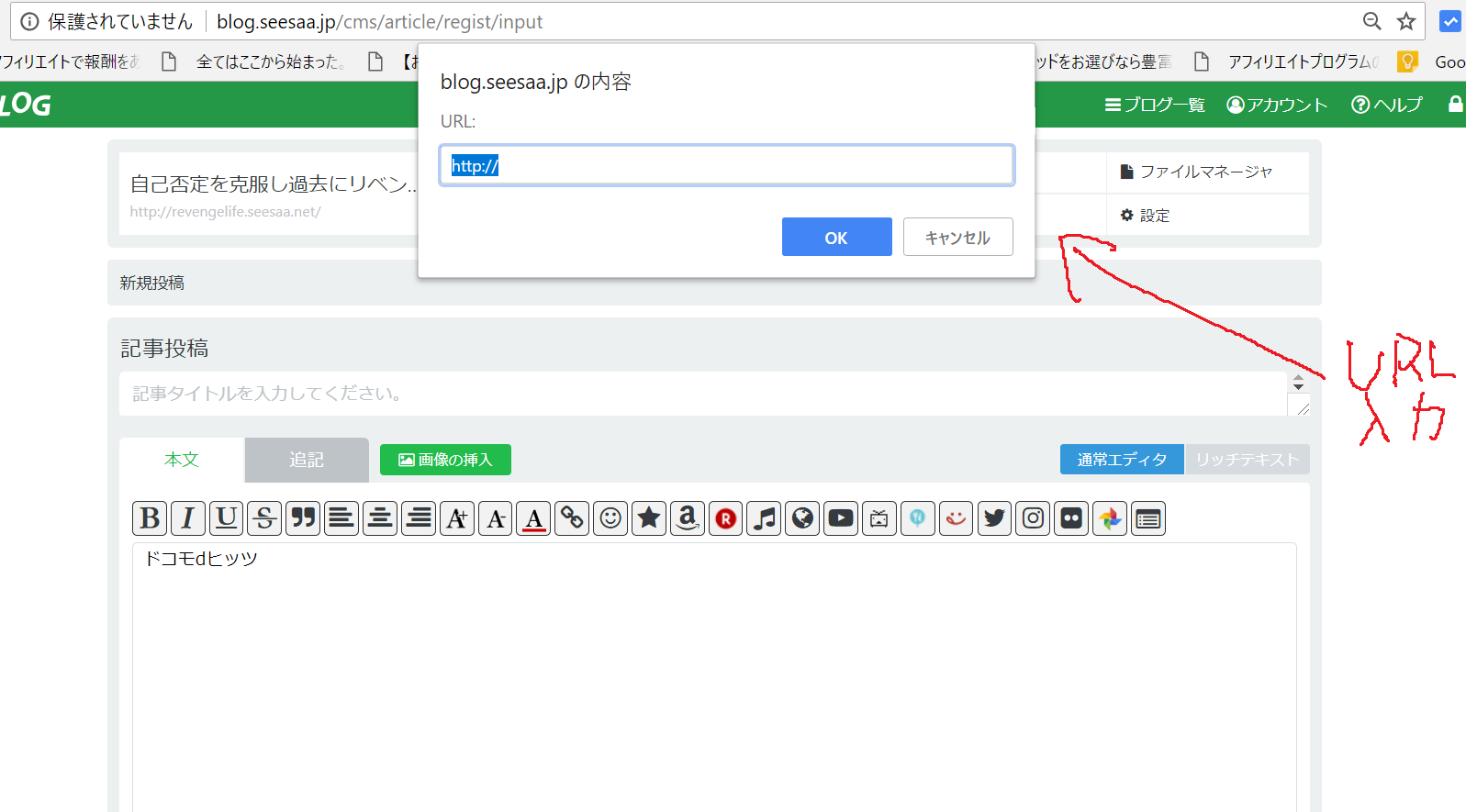
➁次にそのURLをコピーし記事作成画面でリンクを作成します


③出来上がったリンク(赤字部分)でボタンのコードの前後を挟みます

こうやって必要な数のナビリンクボタンを作成します
グロールナビボタンを横並びにするコードを設定
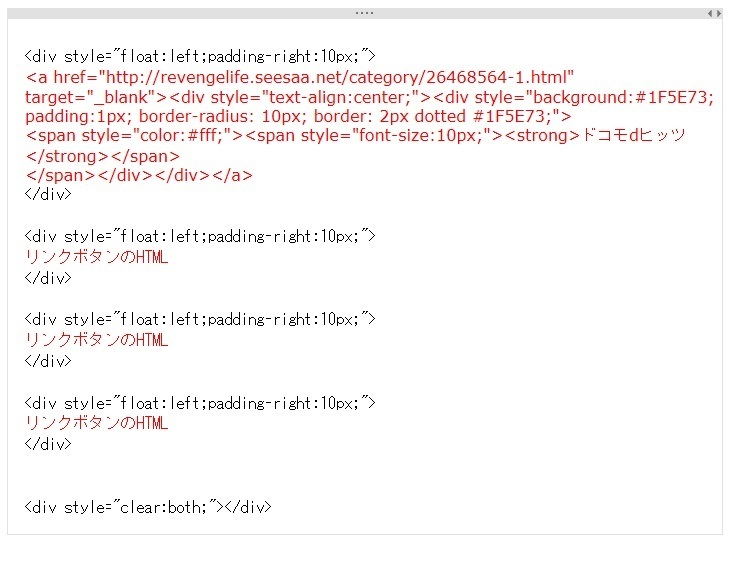
 ナビリンクボタンを赤い部分に追加していって横並びにしたい数
ナビリンクボタンを赤い部分に追加していって横並びにしたい数
div~/divを増やしていきます
出来上がったら念のためメモ帳などに保存
スポンサードリンク
ヘッダー部分にグローバルナビを設置する
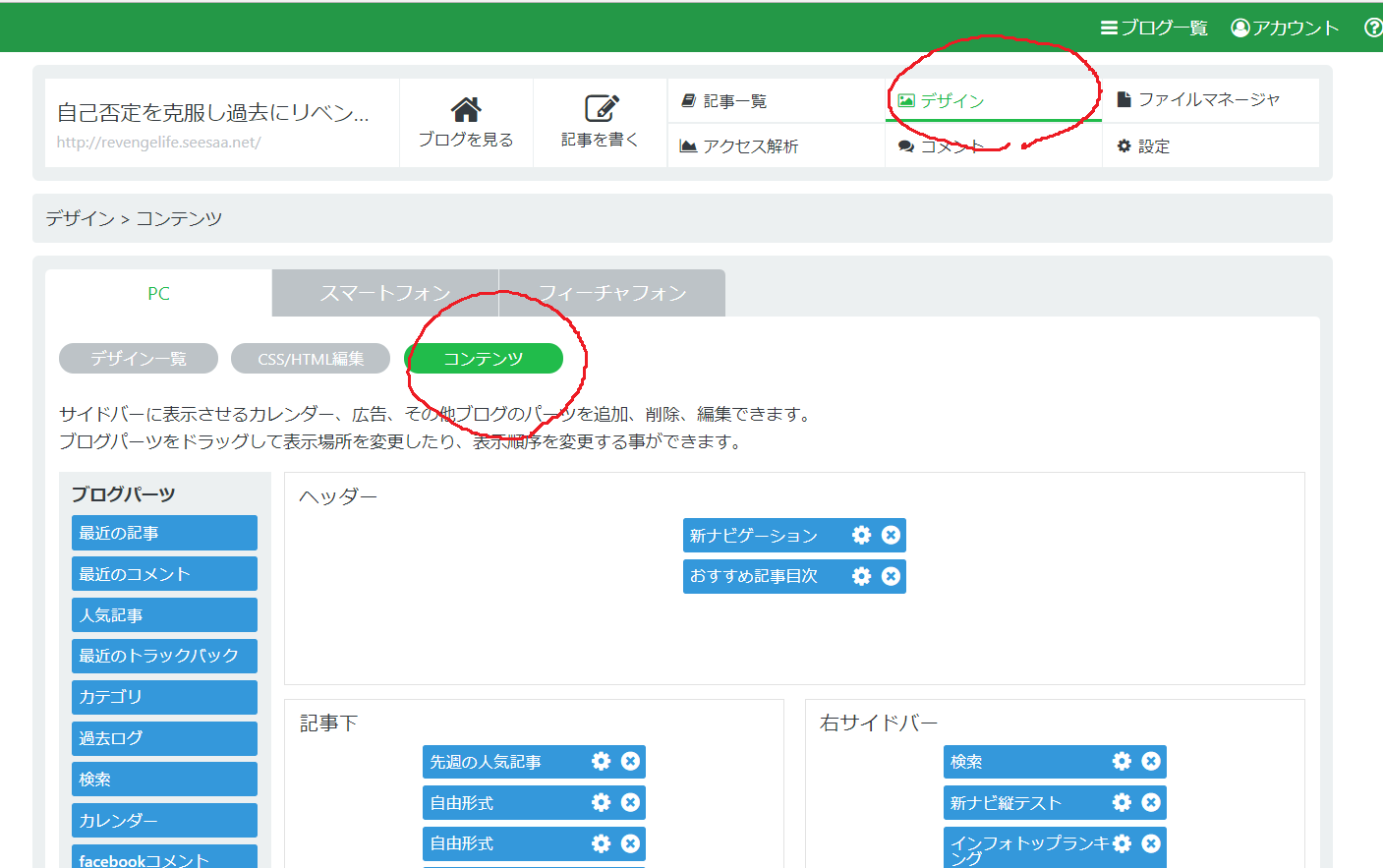
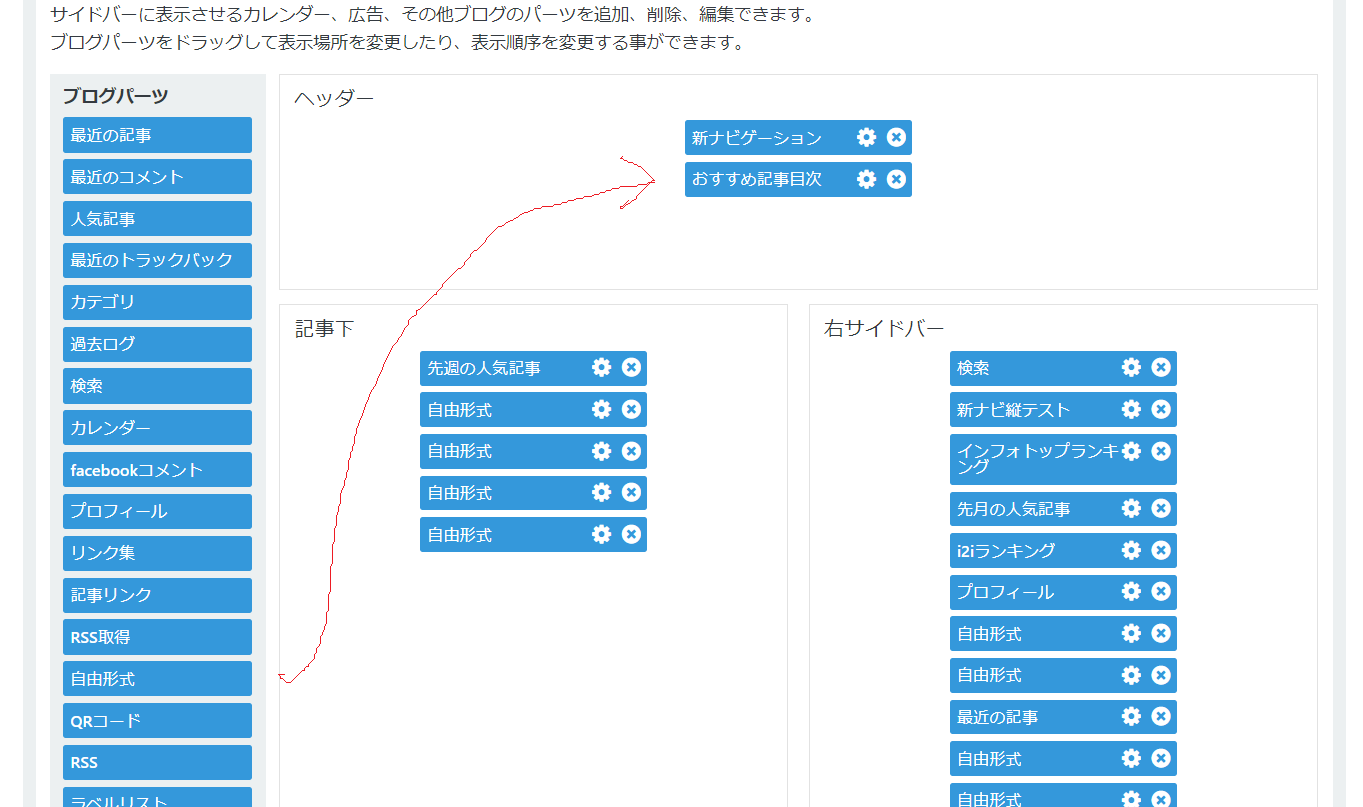
設定画面からコンテンツのページを開きます

次にヘッダー部分に自由形式をドラックします

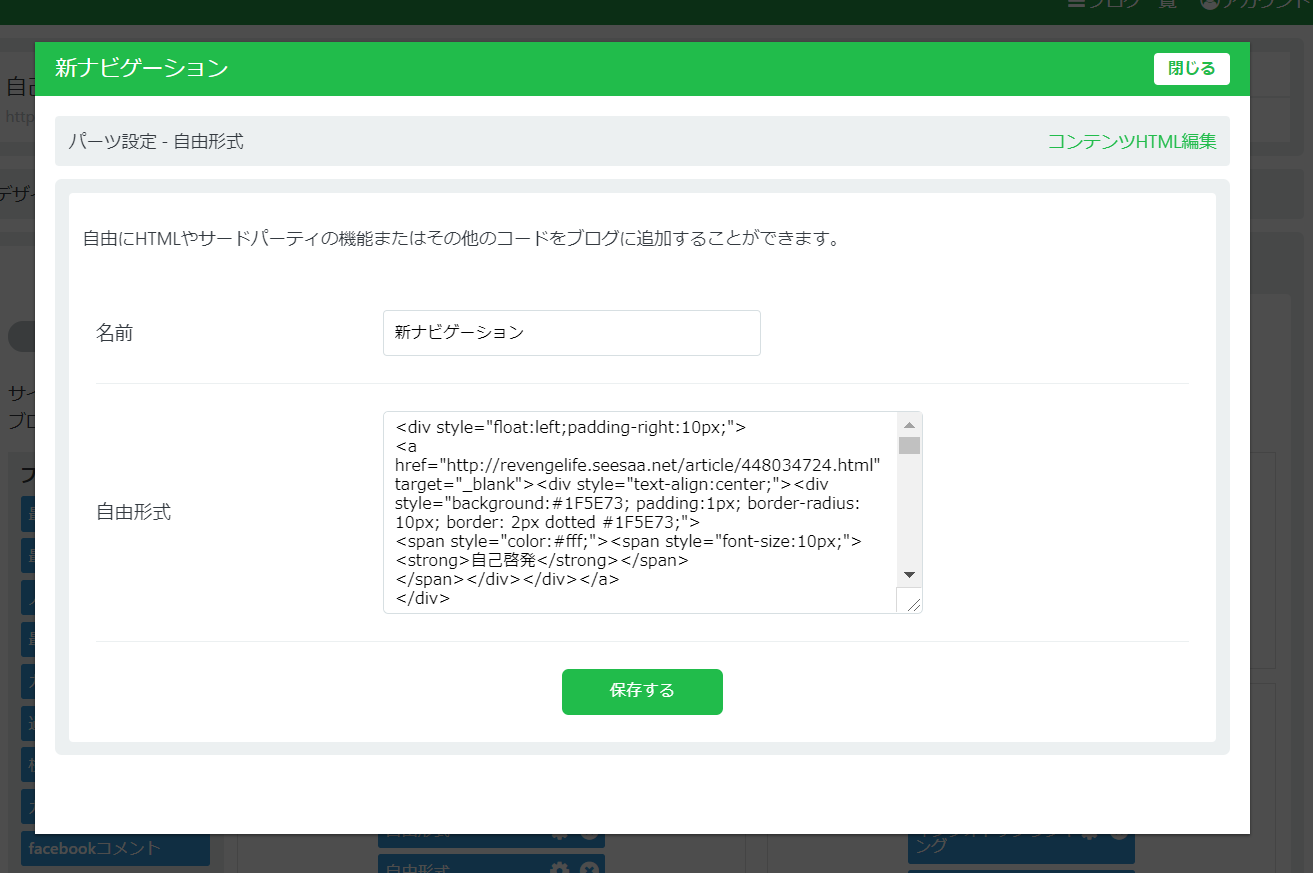
配置したら歯車マークをクリック!自由形式の名前は変えた方が分かりやすい
今回は『新ナビゲーション』にしてみました

最後に先ほど作ったグローバルナビケーション横並びリンクコードを貼って保存をクリック!
ちなみに自由形式も追加しているのでコンテンツページ下の保存もクリックしないと反映しません
シーサーブログ内検索でグローバルナビを作成した感想
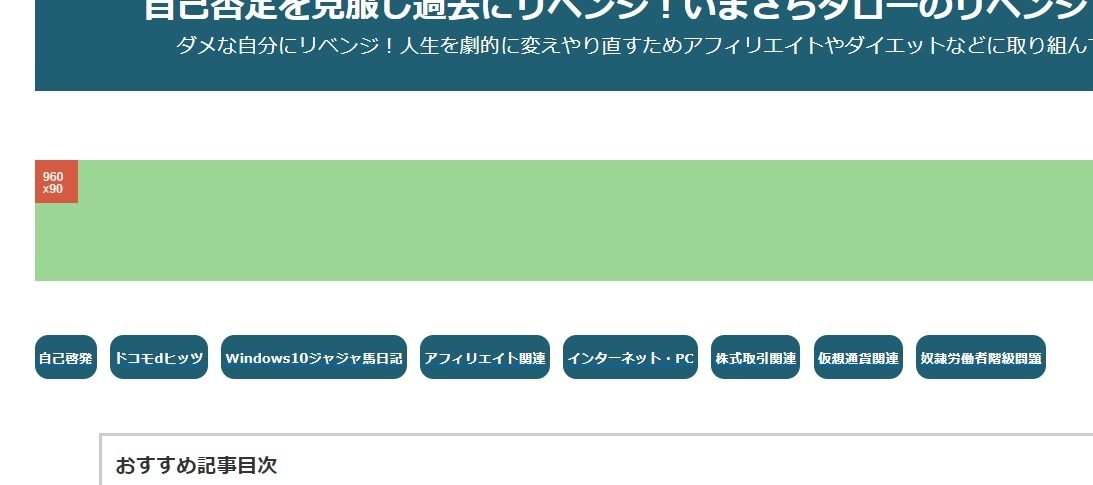
 まずボタンが文字数に合わせ横幅が変化しました
まずボタンが文字数に合わせ横幅が変化しました
これはシーサーブログ旧システムからカスタマイズを繰り返してますのでもはや原因が分からん!
ただ見た目と使い勝手は悪くないので良しとします
あとグローバルナビの内容ですが今まで開設した通り簡単に変更可能
今までの様にカテゴリーの変更など記事一つづつ行う必要が無く便利です
もちろんカテゴリーをしっかり設定しグローバルナビゲーション化するのがベストですが
もともとグローバルナビのない無料おログならこの方法が一番負担かからない様です
あとPC画面をスマホにダイレクトに表示させるカスタマイズをしていますが
スマホでのグローバルナビ表示が殆ど使い物にならなかったのが
かなり使い勝手がよく表示されるようになりました
本日も最後までお読みいただきありがとうございます
ブログランキングに参加中です!
クリックしていただければありがたいです<(_ _)>
⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓⇓
![]()
インターネット・コンピュータ ブログランキングへ
![]()
にほんブログ村


コメント