
ブログを更新しながら今もseesaaブログのカスタマイズを続けている・・
デフォルト・・そのままの設定だと結構行間と、文字間隔が狭い・・
記事の文字間隔を見やすく広げる方法
そのため『デザイン設定』から今使っているCSSを開き、下記の#contentの部分を探す
#content {
margin:0px 0px 0px 15px;
float:left;
width:500px;
font-size:12px;
font-family:Verdana;
}
見つかったらこれにline-height: 140%;
letter-spacing:3px;を追加する
#content {
margin:0px 0px 0px 15px;
float:left;
width:500px;
font-size:12px;
font-family:Verdana;
line-height: 140%;
letter-spacing:3px;}
line-height:は行間隔
letter-spacing:は文字間隔で数値は好みで変更
更に自動で折り返した場合の行間を広くします・・下記の記述を探すか、無ければ追記
.text{font-size:16px;
line-height:100%;}
で%を変えてみます
.text{font-size:16px;
line-height:150%;}
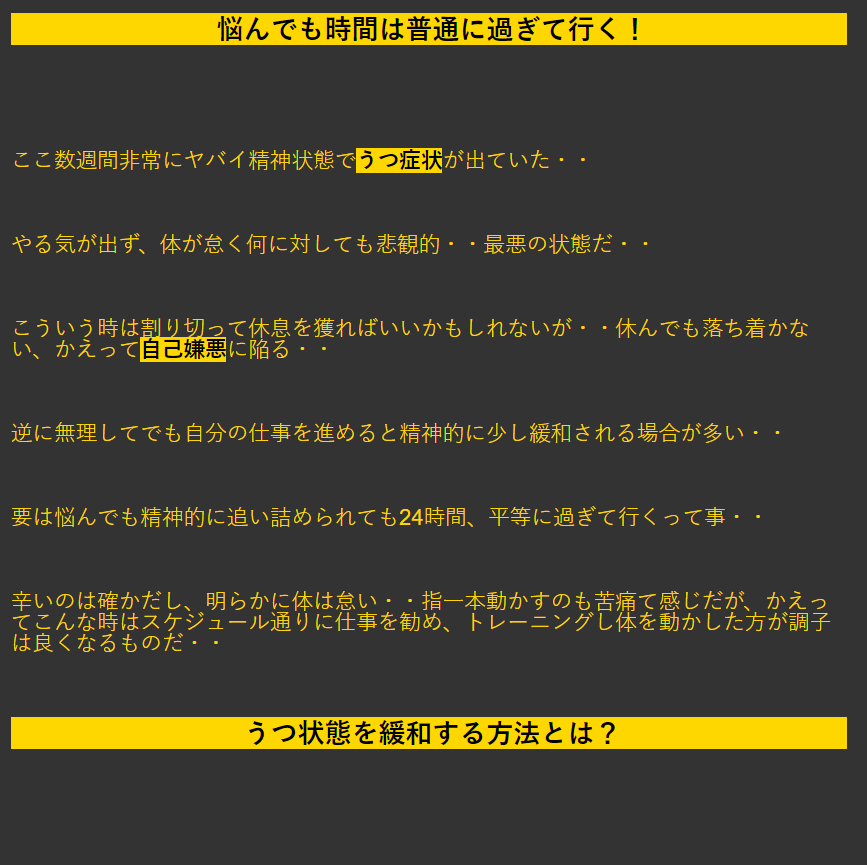
結果はこうなります【変更前)

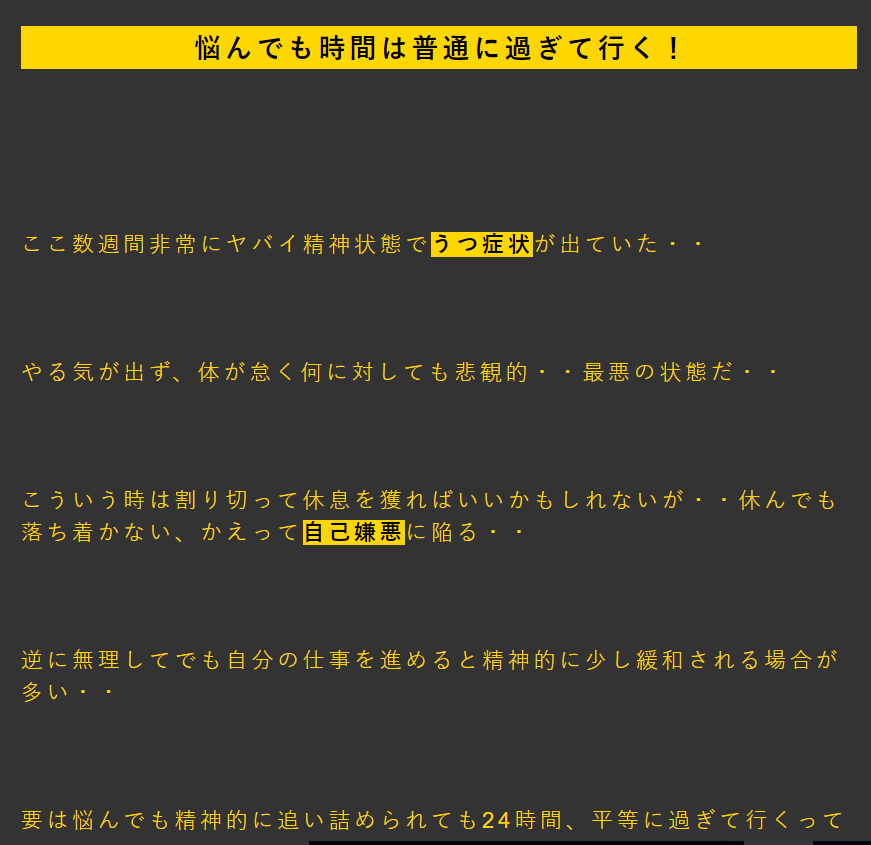
【変更後】

これで随分見やすくなりました!チョット広げ過ぎたか?
まあカスタマイズばかりでノウハウコレクターになってもしょうがないが、自由に編集できるに越したことは無いので少しずつ改善したいと思います・・
![]()
にほんブログ村
![]()
インターネット・コンピュータ ブログランキングへ

