
出典:© 2017 Pixabay
このブログはレスポンシブデザインになっている
まずスマートフォンにPC画面を表示させてレスポンシブ・・
シーサーブログの旧システム利用の為、苦労した
実は新システムはレスポンシブになっている
特別理由が無ければ新システムを使う事をおススメする
まじ大変!シーサーブログ旧システムへグローバルナビ設置!
今回は旧システムを使っていてる人向け
『グローバルナビゲーション』設置方法だが・・
ここまではWEB上に多数アップされているが・・
今まで設置できなかった理由はスマホに対応不可のためだ
どんなに工夫しても今採用しているレスポンシブでうまく行かない
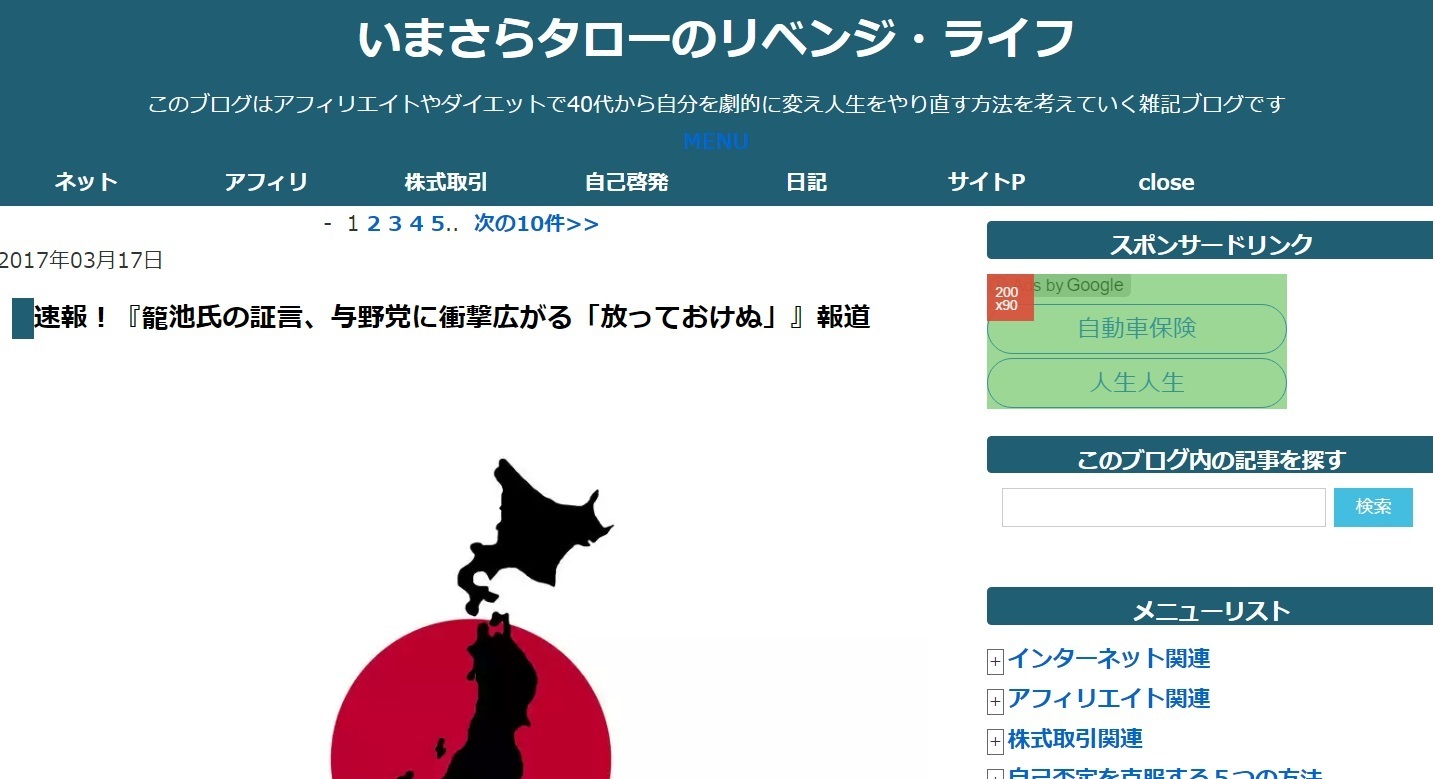
PC版では『グローバルナビゲーション』が正しく表示される
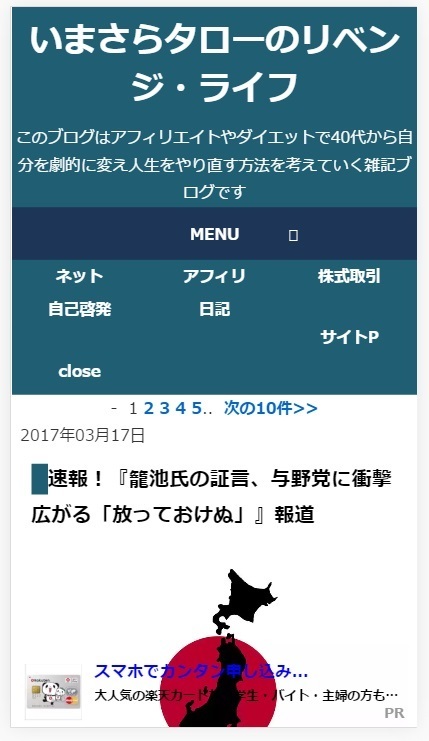
しかしスマートフォンで観るとレイアウトが崩れる・・
この繰り返しだった・・
残念ながらこの方法が見つからず設置は後回しにしていた
ただ、サイトの利便性向上にはどうしても必要!
『グローバルナビゲーション』が欲しい!!
と言う事で再度挑戦してみた
PC表示には『グローバルナビ』スマホには『プルダウンメニュー』

本当はスマホにはハンバーガーメニュー表示を考えていた
色々調べたが僕には無理だった・・
今までコピペだけで完了する情報を利用させてもらっていた
本当にありがたいが今回はどこにものって無い!
そこで今回複数のサイト情報を合わせてみた
PCでは『グローバルナビメニュー』表示
スマートフォンでは『プルダウンメニュー』にする事に
結果PCはこのページのブログ説明下に表示
『グローバルナビメニュー』は正しく機能している
項目の多いカテゴリーに対応する工夫がある
一度、目次ページを作りそこに飛ばすようにしている
訪問した人が探しやすくする工夫だ
スマートフォンで観た時はこうだ

普段は閉じているが『MENU』をタップすると項目表示
スマートフォンで使ってみたが操作性は良好だ
残念ながら項目を大きくしたり調整はまだ無理
何とか必死でこのカタチで落ち着いたって感じだ
偶然出来たって感じか?
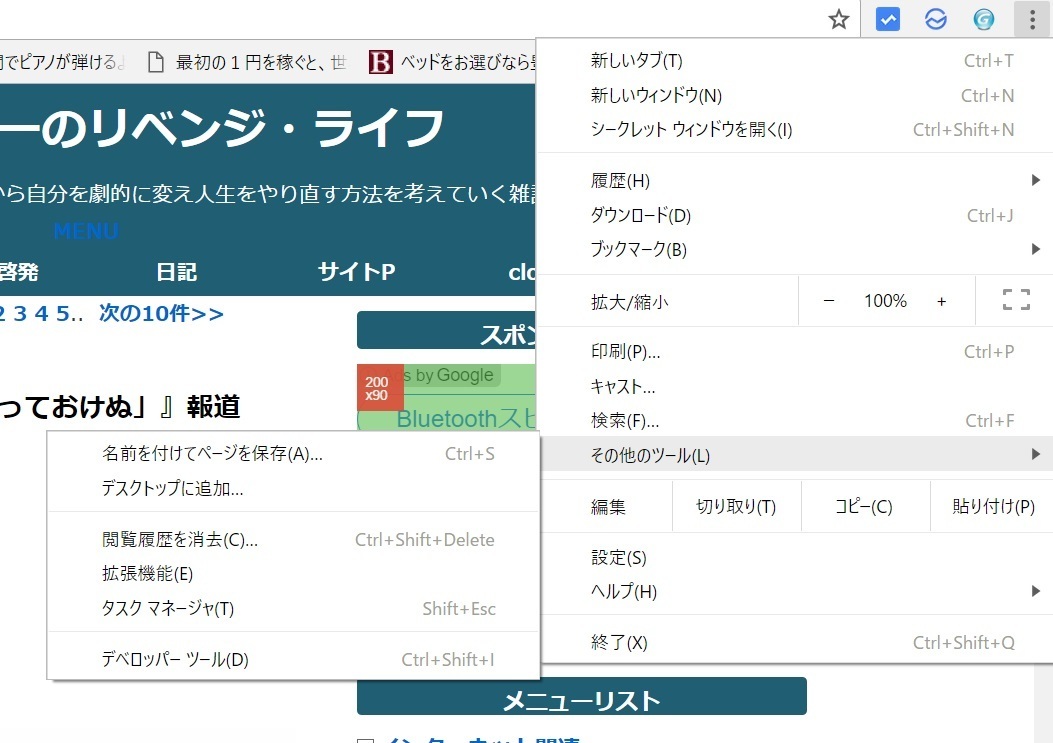
ちなみに、スマートフォン表示確認にはクロームを使用

クロームの右上メニューから
『その他のツール(L)』➡『デベロッパ―ツール(D)』
でスマートフォンで表示した場合のプレビューが出ます
詳しい使い方はWEBで調べれば結構出てます
注意!保証は出来ませんがレスポンシブ『グローバルナビ』
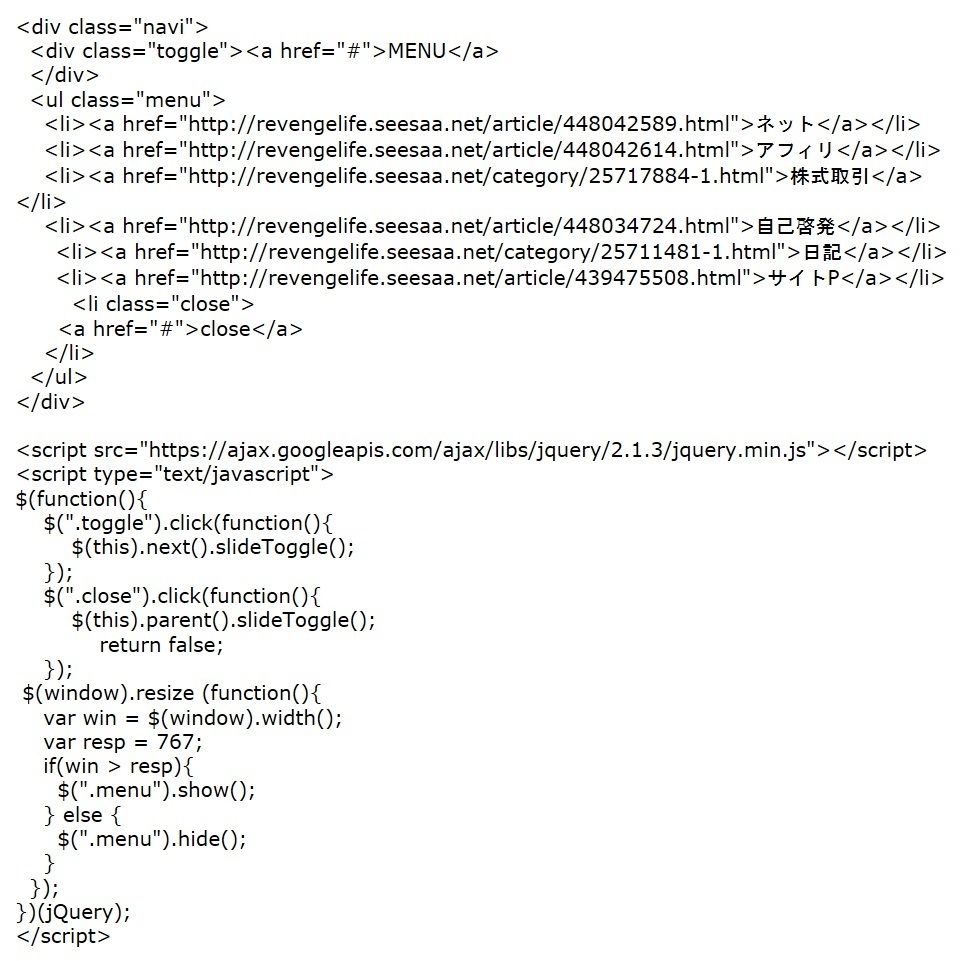
今回、作成した『グローバルナビゲーション』です
まず、ブログのテンプレートは旧システム
『SimpleDホワイト(右サイドバー) 右サイドバー白』
設置方法はコンテンツ『自由形式』をブログ説明下に

『グローバル6』という名は6回目の作成という意味
結構、成功までにかかりました・・
【『自由形式』のHTML】

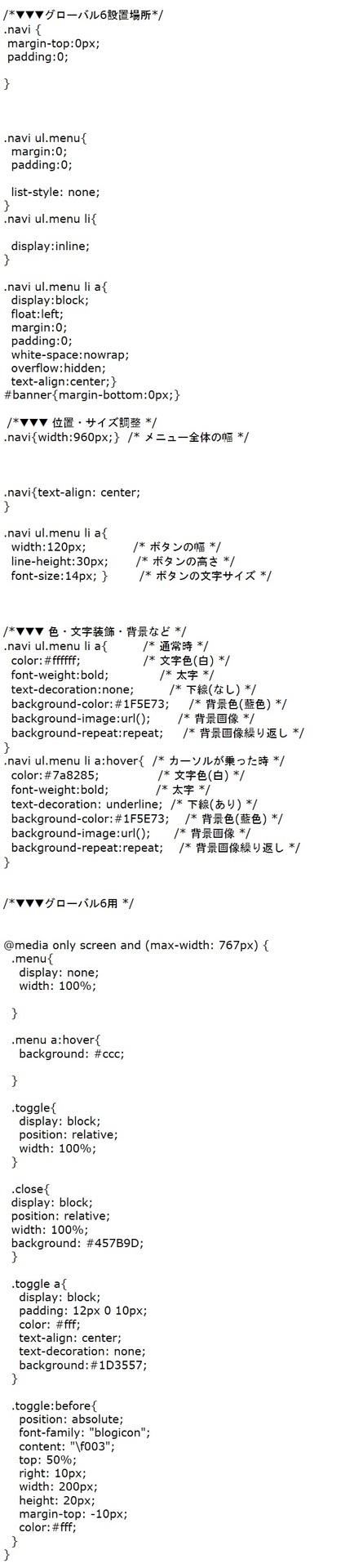
【CSSに追加したコード】

今回追加した『グローバルナビ』はCSSにポイントが
メディアクリエにてナビ自体をレスポンシブに対応
ここまでは分かるのですが詳しくは良く分かりません
表示を整えるのにあちこち修正してこのコードで落ち着きました
同じ記述で確実に反応するかは保障できかねます・・
本当はもっと勉強して理解する事が必要ですが・・
それ以上にWEBクリエーターになるつもりは有りません
アフィリエイトにとってスピードが重要
シーサーブログなら新システムを利用することをお勧めします
![]()
にほんブログ村
![]()
インターネット・コンピュータ ブログランキングへ


コメント